How can we reduce the stress that college students experience deciding on a major, making, friends, and growing professionally to prepare for life after college?
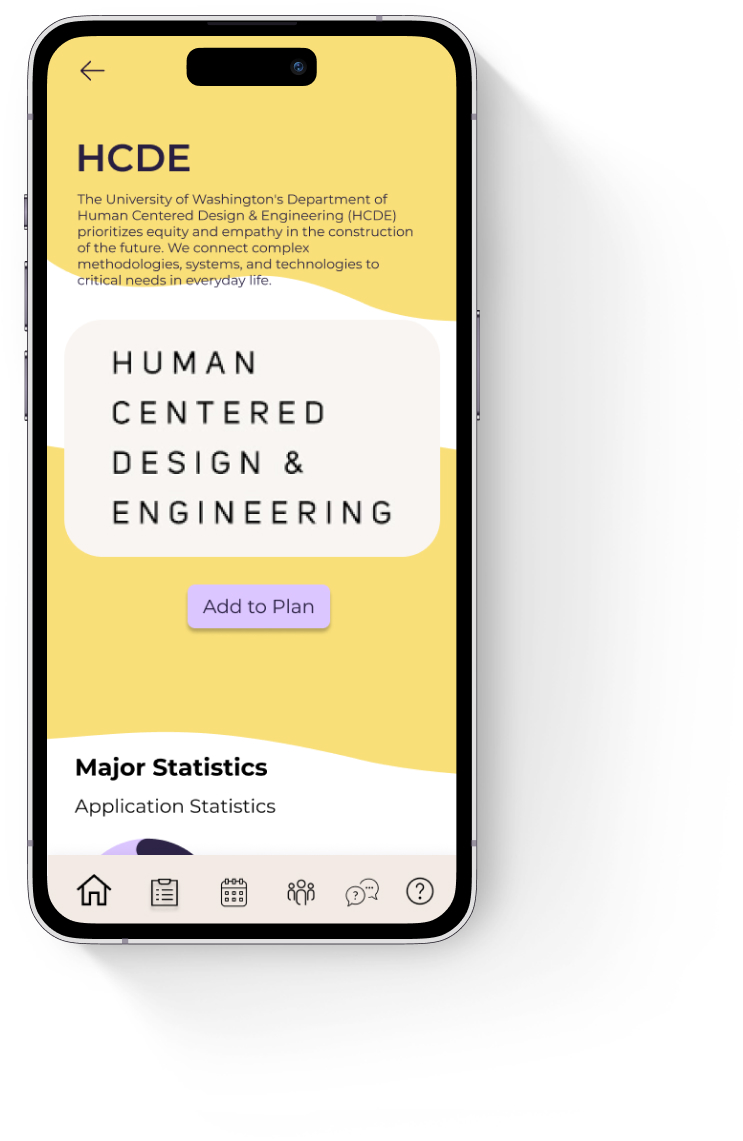
Peer 2 Peer is an application that provides a platform for students to explore majors, access information about events and workshops on campus, connect with peers, and ask questions related to coursework and academics.

People seem to be more influenced by the information they get from their peers, friends,and students over the advice given by counselors
Resources aren't consolidated for students so they have to go to different places, departmental websites, application websites, and external forums to find the information they want, making the process of finding information difficult
Clubs and upperclassman have a big influence on people's choice of major


After reviewing the needs of our users, we decided to group our requirements into two different groups: Interface Requirements and Processing Requirements. Interface Requirements mainly covered how our visual design would cater to the needs of our users. In contrast, Processing Requirements covered the conceptual technicalities of how information on the back-end would be disseminated and filtered to provide an intuitive experience for users
Interface Requirements
Processing Requirements
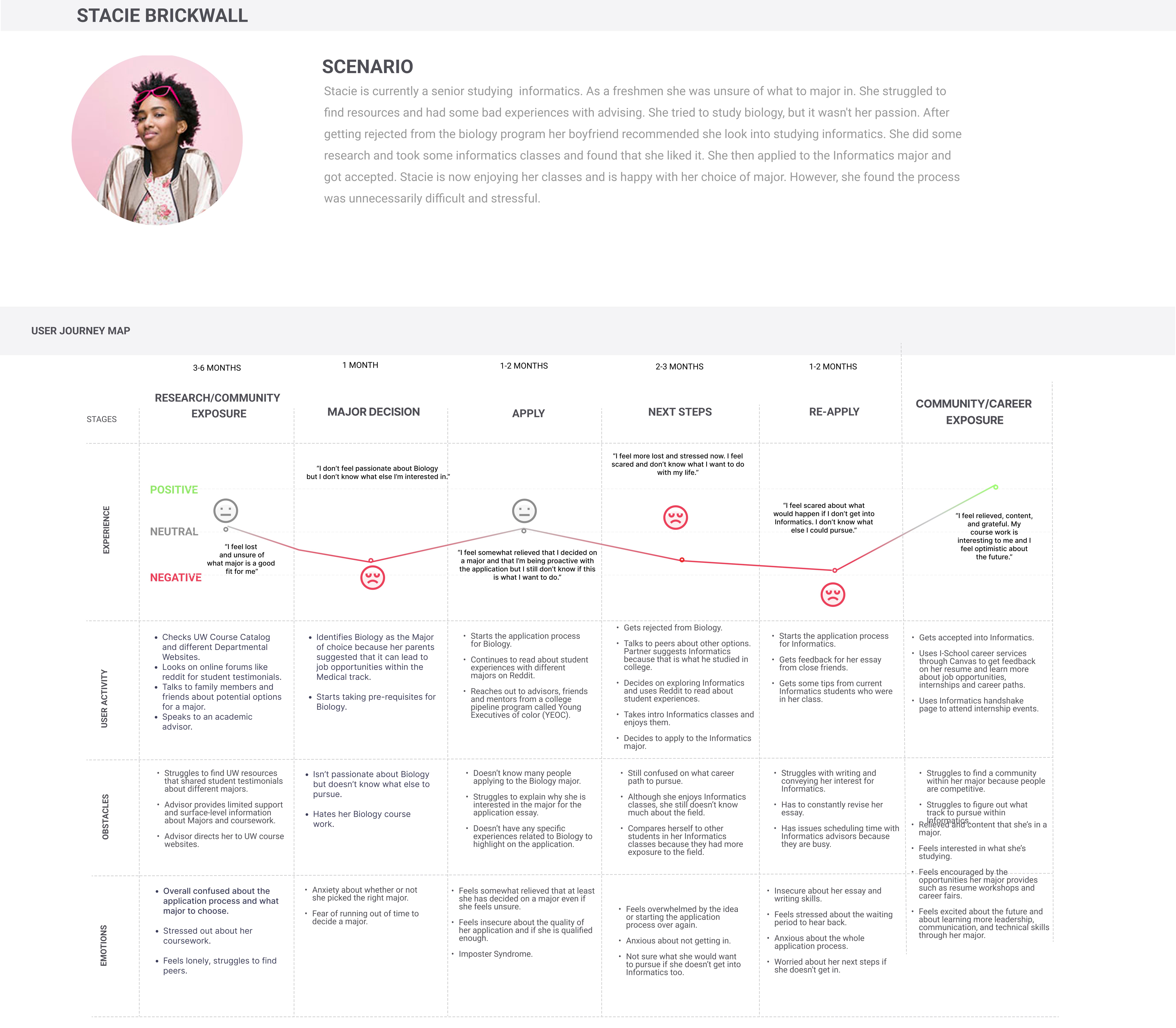
We created a user journey map focusing on one of our personas, Maya Cinderblock, a UW student studying informatics, we created a user journey map that outlines her experiences from the time she began researching possible majors to the time she got into her major. While the majority of the map was based on user research, we had to make some assumptions on Maya’s thoughts and emotions due to time constraints. The journey map provided a complete overview of Maya’s experiences and allowed us to gain a deeper understanding of her needs and pain points throughout her major discovery and application journey. By identifying these barriers, we were able to design our application to meet the needs of our users and create a more streamlined and effective program for them.

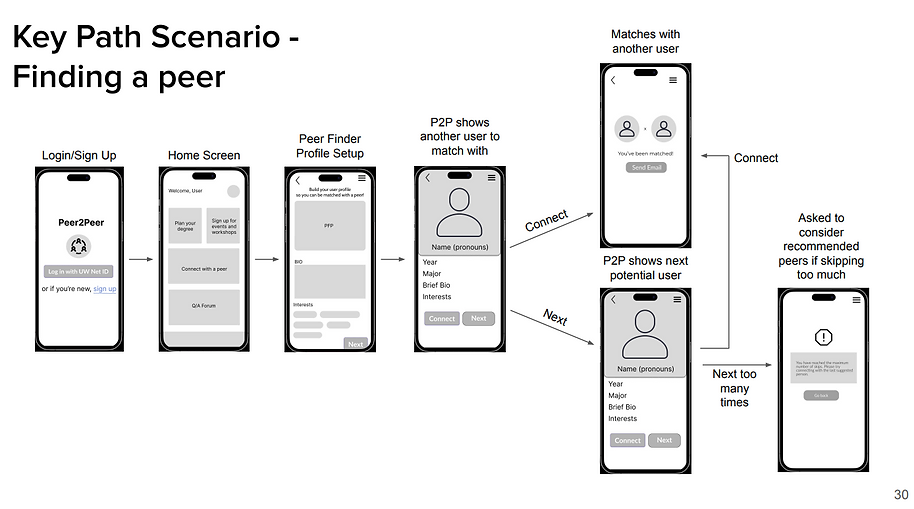
Now that we’d fully ironed out how our design was going to function according to our values, it was time to start thinking about how a user would interact with it. To do this, we set out to create storyboards, which would help us to visualize user interactions with our platform, further informing how our design was going to adapt to the environment it was to be utilized in.


The end-stage of our design phase involved creating a formal diagram that outlined the hierarchy of our platform, known as an Information Architecture diagram. In working through this process, we were able to bring a deeper level of structure to the solution generated from our Design Requirements and Storyboard sections.
.jpg)
During the prototype phase my team took ideas that we formulated during the design phase and fleshed them out. Our first prototype consisted of sketches of the user interfaces with annotations, we then made a low fidelity interactive prototype based on those sketches which we used for user evaluations. Finally we created a high fidelity prototype based on the feedback and findings that we got from user evaluations.



Utilizing our paper prototypes, we created a low-fidelity interactive prototype using Figma. This helped us work to create a solid layout to begin iterating on for a high-fidelity prototype.



 See all of the Lo-Fi annotated wireframes here
See all of the Lo-Fi annotated wireframes hereIn our testing phase, we had each of our 4 team members moderate a usability study with a student interacting with the Figma prototype. First we allowed the participants to freely go through the prototype and explore all the interactions within the prototype. Then we asked the participant to go through 3 major tasks in the prototype and comment on what they liked and what they disliked.
Users felt that the amount of information in the major planner was overwhelming
Peer matching transitions were unclear
Users were confused about which option to use for logging in
Navigating from different parts of the app to the home page was difficult
The functionality of filters was unclear
The findings gained from our usability testing led us to making several changes to peer2peer in our final High-Fidelity Figma prototype: